HTML5
Der große Überblick was geht, was geht nicht.
von Sindre Wimberger
www.sindre.at/praesentation/html5
Lizenz: Creative Commons *Attribution 2.5 License*
http://creativecommons.org/licenses/by/2.5/deed.de
Die 3 Ebenen des Web
- HTML
Struktur - Semantik - CSS
Aussehen - Design - Javascript
Interaktion - Animation
W3C Candidate Recommendation
- HTML 4.01
2000 - CSS 2.1
2002 (2009) - Javascript 1.5 (ECMA-262 3rd edition)
2000
HTML definiert
Elemente
<h1>...</h1>
<p>...</p>
Attribute
<input type="pasword" />
<img alt="Bildbeschreibung" />
Entfernte Elemente
acronym, applet, big, center, font, frame, frameset, s, strike, u
Geänderte Elemente
- a - kann auch Block-Elemente beinhalten
<a><p>…</a> - b - stellt Text dar, der lediglich »stylistisch abweichend« hinsichtlich
der anderen Inhalte ist, ohne dabei besonders wichtig zu sein:
Schlüsselwörter: <b>Webentwicklung</b>, <b>Webdesign</b>
Geänderte Elemente
- hr - stellt einen Themenwechsel oder eine »Pause« auf Absatzebene
dar:
<p>…<hr><p>… - i - stellt Text dar, der einer »anderen Stimme oder Stimmung« entspricht
oder in anderer Form von den anderen Inhalten abweichend ist, wie technische
Begriffe oder Idiome:
Wenn <i>Webentwicklung</i> das Einzige ist, um das wir uns Sorgen machen … - strong spiegelt Wichtigkeit wider, nicht Betonung
Neu Elemente
article, aside, canvas, command, datalist, embed, figure, footer, header, hgroup, keygen, mark, meter, nav, output, progress, section, time
Struktur DIV

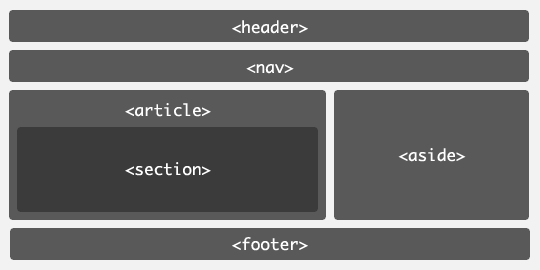
Struktur in HTML5

<article> Element
<article>
<header>
<h1>Titel des ersten
Artikels</h1>
</header>
<p>Dies ist ein erster Beispielartike....</p>
<footer>
<p>Geschrieben von Autor</p>
</footer>
</article>
<section> Element
<section>
<h1>Level 1</h1>
<section>
<h1>Level 2</h1>
<section>
<h1>Level 3</h1>
</section>
</section>
</section>
<time> Element
zur Darstellung von Zeit oder Datum
Der diesjährige »CSS Naked Day« <time datetime="2010-04-09">anfang
April</time> fand wieder mehr als 1000 Unterstützer aus aller Welt.
<mark> Element
z.B.: Suchergebnisse
<mark>echonet</mark> communication gmbh Benutzen Sie die
<figure> Element
zur Verknüpfung von eingebundenen Inhalten wie Bildern oder Videos mit einer Beschreibung:
<figure>
<img src="golden-gate-bridge.jpg" alt="" />
<legend>Abbildung 1. Die Golden Gate Bridge. (© Christian
Mehlführer)</legend>
</figure>
<video> Element
<video src="FF3.6_Screencast_FINAL.ogv" width="320" height="180" controls></video>
video codec
| Codecs/container | Firefox 3.5 | Opera 10.5 | Chrome 3 | Safari 4 | iPhone | Android |
|---|---|---|---|---|---|---|
| Theora+Vorbis+Ogg | ✓ | ✓ | ✓ | · | · | · |
| H.264+AAC+MP4 | · | · | ✓ | ✓ | ✓ | ✓ |
<audio> Element
<audio src="Epoq-Lepidoptera.ogg" controls=""></audio
audio codec
| Codecs/container | Firefox 3.5 | Opera 10.5 | Chrome 3 | Safari 4 | iPhone | Android |
|---|---|---|---|---|---|---|
| Vorbis+Ogg | ✓ | ✓ | ✓ | · | · | ✓ |
| mp3 | · | · | ✓ | ✓ | · | · |
| aac | · | · | ✓ | ✓ | ✓ | · |
| wav | ✓ | ✓ | · | ✓ | · | · |
Entfernte Attribute
- hspace und vspace auf img
- align auf div, h1, h2, h3, h4, h5, h6, hr, iframe, img, object, p, table, td, th, tr, ...
- width auf table, td, th, ...
- height auf td und th
- bgcolor auf body, table, td, th und tr
Geänderte Attribute
alt erfährt spezifischere Regeln:
<img src="foo" alt="bar"> - Inhalt <img src="foo" alt=""> - Dekoration <img src="foo"> - möglicherweise Inhalt, aber kein Äquivalent
verfügbar (Beispiel: Foto-Uploads) oder notwendig (Beispiel: private E-Mail) <img src="foo" title="baz"> - @title als Ersatz-»Legende« <img>/<img alt=""> - Nichts
Formulare neu
<input placeholder="Suchbegriff eingeben">
<input
autofocus>
<input autocomplete>
<input type="email">
<input type="url">
<input type="number" min="0" max="10" step="2" value="6">
<input type="date">
<input type="color">
<input type="search">
WAI ARIA
<input aria-invalid="true" aria-required="true" />
<div id="form-description">Kontaktformular</div>
<form aria-describedby="form-description">
<h2 id="Hauptnavigation">Hauptnavigation</h2>
<ul aria-describedby="Hauptnavigation" role="navigation">
HTML5 Status
WHATWG
(Web Hypertext Application Technology Working Group)
"Last Call 27 October 2009"
W3C
(World Wide Web Consortium)
"Working Draft 4 March 2010"